課外活動1
この記事は,ウェブ(フロントエンド)を学ぶ時,どのように学んで行けばいいかの例の一つとして,書いていきます.
友人にウェブのちからを付けてもらう目的で書いているので,その人にパーソナライズされています.
参考
developer roadmap というものがあります.これは,どのように学んでいくかの参考になります.このroadmapは私も概ね同意なので,参考にしながら記事を書いていきます.
https://github.com/kamranahmedse/developer-roadmap
始めるにあたり
どの開発をするに当たっても必要だと思われるスキルとして,以下のものが挙げられます.
私は,ウェブプログラミングを始めた当初これらのことについて全く知りませんでした.今になって考えると,これらを知っていた方が素早く学習することができたのかもしれないです.
個人的な意見ですが,これらのスキルは開発をしていくと自然と覚えていくものであると思うので,「データ構造とアルゴリズムを深く勉強するぞ」というようにする必要は無いと思います.(もちろん,勉強しても良いと思います.)
ウェブ
ざっくりとウェブを図解するとこのようになります.

- 「クライアント」が「サーバ」に対して「リクエスト」を行います.
- 「サーバ」は「クライアント」に対して「レスポンス」を返します.
柔らかく表現すると,1 で「データをください」として,2 で,「どうぞ」というイメージです.
フロントエンド
多くのアプリケーションは「フロントエンド」と「バックエンド」という2つに分けられます.
フロントエンドはクライアント側のことで,バックエンドはサーバ側のことを指します.
フロントエンドは,ユーザの操作に対して表示する内容を変えたり,サーバとの通信を行います.これらのプログラムを書くのがフロントエンドエンジニアです.
プログラミングをはじめる
HTML
ウェブで用いられる基本的なファイルとして,HTMLというファイルがあります.これは,Hyper Text Markup Languageのことで,タグと呼ばれる記号で文字をくくる(Markup)ことによって表示されるものの種類を示します.
多くのタグは,<body></body> というように一対一対応しているものが多いです.
エディタを開いて以下のコードを打ち込んでみてください.
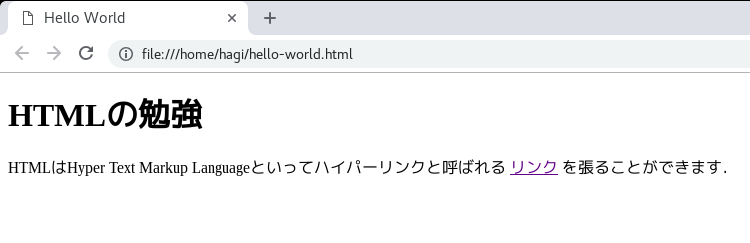
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <title>Hello World</title> </head> <body> <h1>HTMLの勉強</h1> <p> HTMLはHyper Text Markup Languageといってハイパーリンクと呼ばれる <a href="https://google.com/">リンク</a> を張ることができます. </p> </body> </html>
これを,hello-world.htmlとして保存してください.
そのファイルをブラウザ(Google Chrome, Firefox, Edge, Safari)などで開くと,以下のような画面が表示されます.

解説
表示されるコンテンツは,body というタグの間に書きます.そして h1 は,見出しを意味します.ブラウザは,h1タグでくくられた場所を見出しと解釈して大きく表示します.
p というタグでくくられた場所があります.p は,paragraph(段落)を意味しています.複数の段落を作りたいときは,その文ごとにpタグで囲います.
a タグは,ハイパーリンクを作成するときによく用いられるタグです.href= でそのリンクの宛先を指定することができます.
他にも多くのタグがあり,MDN というウェブサイトで確認することができます.ひとまず,わからないことがあれば,<キーワード>+mdn で検索すると大体わかります.
まとめ
HTMLはマークをすることによってコンテンツの概要をブラウザに伝える.
困ったらMDN