課外活動2
今日は,見た目を整えます.
CSS
CSSはカスケーディングスタイルシート と呼ばれ,HTMLの見栄えを整えるために用いられます.
昨日の例に少し書き加えます.styleタグで囲われた場所には,CSSを書くことができます.
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <title>Hello World</title> <style> h1 { background-color: green; } </style> </head> <body> <h1>HTMLの勉強</h1> <p> HTMLはHyper Text Markup Languageといってハイパーリンクと呼ばれる <a href="https://google.com/">リンク</a> を張ることができます. </p> </body> </html>
すると,表示される内容は以下のようになります.

h1 { background-color: green; }
上のCSSは,h1 という要素の背景を green すなわち,緑色にするという意味です.
このように,css は,
セレクタ {
状態
}
というように書いていきます.
HTML における class
このようなHTMLファイルがあったとします.
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <title>Hello World</title> </head> <body> <h1>HTMLの勉強</h1> <p> HTMLはHyper Text Markup Languageといってハイパーリンクと呼ばれる <a href="https://google.com/">リンク</a> を張ることができます. </p> <h1>CSSの勉強</h1> <p> CSSはカスケーディングスタイルシート と呼ばれ,HTMLの見栄えを整えるために用いられます. </p> </body> </html>
"HTMLの勉強" と"CSSの勉強" において違う色を背景色としたい場合があります.
このとき,セレクタを h1 としてしまうと,どちらも同じ色になってしまいます.
そこで,h1タグにclass という属性を付けます.
付け方は <h1 class="learn-html"><h1> というように付けます.
これで,この h1 タグに learn-html というクラス属性がつきました.
この属性に対して背景色を変えるというCSS は以下のように書きます.
.learn-html { background-color: blue; }
すなわち,それぞれに色を付けたければ,それぞれにクラスとCSSを記述することによって実現することができます.
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <title>Hello World</title> <style> .learn-html{ background-color: green; } .learn-css { background-color: blue; } </style> </head> <body> <h1 class="learn-html">HTMLの勉強</h1> <p> HTMLはHyper Text Markup Languageといってハイパーリンクと呼ばれる <a href="https://google.com/">リンク</a> を張ることができます. </p> <h1 class="learn-css">CSSの勉強</h1> <p> CSSはカスケーディングスタイルシート と呼ばれ,HTMLの見栄えを整えるために用いられます. </p> </body> </html>
DevTools
多くのブラウザには,DevToolsという開発者向けのツールが標準搭載されています.ウェブを開発する上で,このツールは非常に有用で,CSSを変更しながら確認することができます.
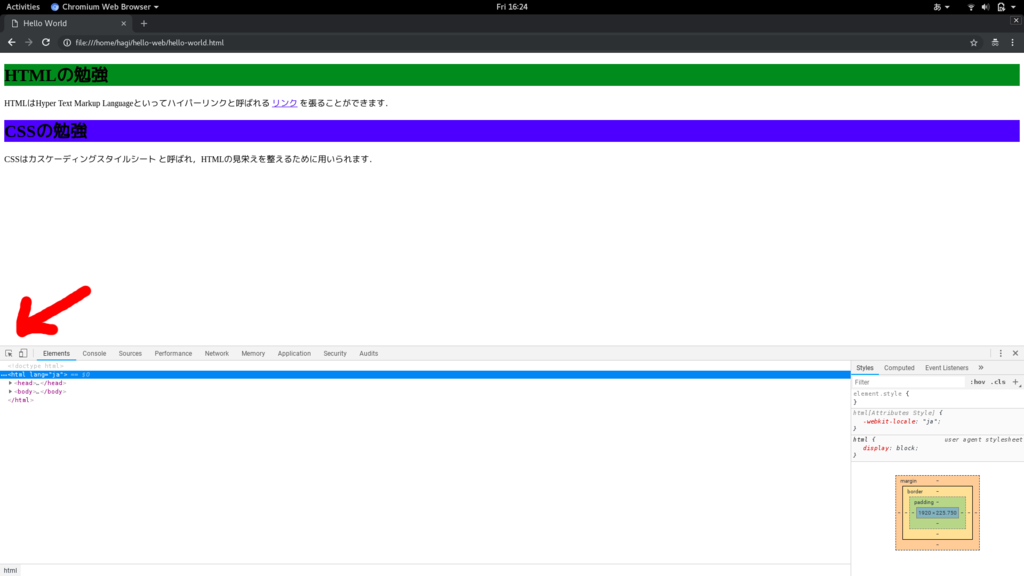
chromeの場合,右クリックをして 検証(inspect) を選択します.するとhtmlのソースが表示されます.
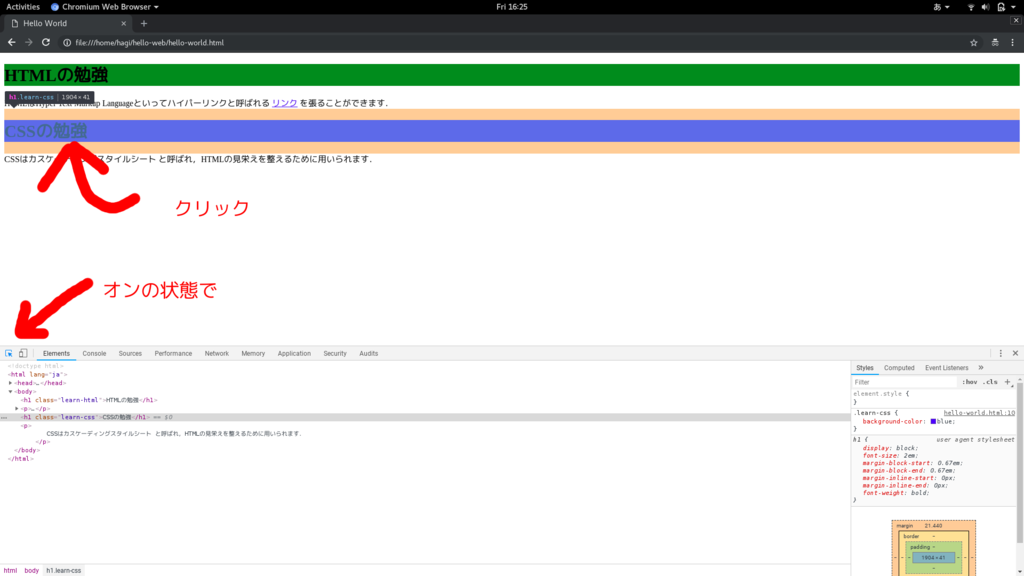
開発者ツールの左上にある四角と矢印が重なっているアイコンをクリックします.

すると,それぞれの要素の詳細を選択しながら確認することができます.
試しに,"CSSの勉強" という部分をクリックしてみてください.

先程書いたCSS が DevTools右のstyle というところに表示されます.
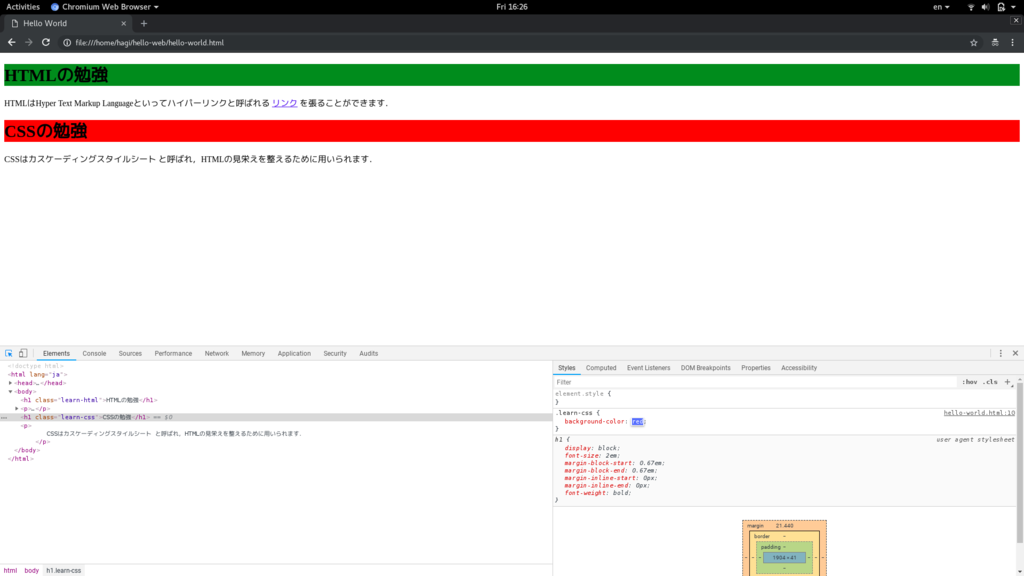
blue という文字を redに書き換えてください."CSSの勉強"の背景が変わります.

まとめ
色やレイアウトを変更するときはCSSを書く
HTMLのタグには,class を付けることができる.
DevToolsで確認しながら作業もできる